티스토리 뷰
이 글은 주니어 개발자가 쓴 글로 오류가 있을 수 있습니다.
문제가 있거나 수정이 필요한 부분은 댓글로 알려주시면 감사하겠습니다.
Jest란?
Facebook에서 만든 JavaScript Test Framework입니다. Babel, TypeScript, Node, React, Angular, Vue 등과 함께 사용할 수 있고, Test Runner, Test Matcher, Test Mock Framework를 모두 제공합니다.
기본 사용 방법
test("테스트 설명", () => {
expect("검증 대상").toXXX("기대 결과");
});
Jest CLI 옵션(CLI Options)
제가 사용할 수도 있을 것 같은 옵션을 정리한 내용입니다. 모든 옵션이 궁금하신 분은 링크에서 확인하실 수 있습니다.
jest <regexForTestFiles>
- regex에 매치되는 파일들을 테스트한다.
- 주의) windows에서는 경로 구분자로 '/'를 사용하거나 '\\'로 이스케이프 해야 한다.
--ci
- CI 환경에서 실행된 것으로 간주한다. 새 스냅샷을 자동으로 저장하지 않고, 테스트가 실패하면 '--updateSnapshot'로 실행해야 된다.
--clearCache
- Jest 캐시 디렉터리를 삭제한다. 테스트는 실행하지 않는다.
- 주의) 캐시를 지우면 성능이 저하된다.
--collectCoverageFrom=<glob>
- glob 패턴으로 작성된 위치의 테스트 적용 범위 정보를 출력한다.
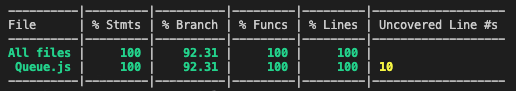
--collect[=<boolean>]

- Alias: '--collectCoverage'
- 테스트 적용 범위 정보를 출력한다.
- stmts: Statements - 전체 명령문 중 얼마나 테스트되었는가?
- branch: 전체 분기문 중 얼마나 테스트되었는가?
- funcs: 전체 함수 중 얼마나 테스트되었는가?
- lines: 전체 코드 라인 중 얼마나 테스트되었는가?
- uncovered line $s: 테스트되지 못한 줄(s번째 줄)
--errorOnDeprecated
- 사용하지 않는 API가 도움되는 에러를 던지게 한다. 업그레이드를 위한 정리에 유용하다.
--expand
- Alias: -e 패치 대신 모든 diff와 error를 보여준다.
--filter=<file>
- 실행하지 않을 테스트 파일을 설정한다.
-findRelatedTests <spaceSeparatedListOfSourceFiles>
- 실행할 테스트 파일 목록을 설정한다. 아주 적은 양의 테스트를 실행하기에 유용합니다.
--init
- 기본 jest.config.js 파일을 생성한다.
- 질문에 대한 설정이 되어 있고, 나머지 설정들은 간략한 설명과 함께 default 값으로 주석 처리되어 있다.
--json
- 테스트 결과를 json으로 출력한다. [참고]
- '--outputFile=<filename>'와 같이 사용 가능하다.
--logHeapUsage

- 힙 사용량을 출력한다. 메모리 누수를 추적하기에 유용하다.
- '--runInBand', '--expose-gc'와 함께 사용 가능하다.
---maxConcurrency=<num>
- test.concurrent의 동시 실행 개수를 지정한다.
--maxWorkers=<num>|<string>
- Alias: '-w'
- 성능에 중요한 영향을 주는 무언가 인 듯하다..
--onlyChanged
- Alias: '-o'
- 현재 레파지토리에서 이전 커밋과 비교하여 변경된 파일만 테스트한다.
--roots
- 루트 패스를 설정한다.
--runInBand
- Alias: '-i'
- 하위 프로세스의 worker pool을 생성하는 대신, 모든 테스트를 현재 프로세스에서 실행한다. 디버깅에 유용하다.
--testNamePattern=<regex>
- Alias: '-t'
- 정규식과 일치하는 테스트만 실행한다.
- 예를 들어, "GET /api/computer with auth"와 같은 권한 부여와 관련된 테스트만 실행하려면 jest -t=auth를 사용할 수 있다.
- 정규식은 test 이름과 describe 블록 이름과 매치된다.
--testPathPattern=<regex>
--testPathIgnorePatterns=<regex>|[array]
- 테스트할/테스트에서 제외할 경로를 설정한다.
- 주의) windows에서는 경로 구분자로 /를 사용하거나 \\\\로 이스케이프 해야 한다.
--testTimeout=<number>
- default: 5000
--updateSnapshot
- Alias: '-u'
- 테스트 실행 중에 실패한 스냅샷을 기록한다.
- --testNamePattern과 함께 사용할 수 있다.
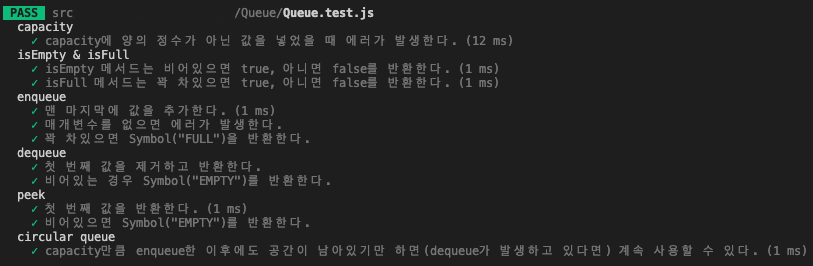
--verbose

- 개별 테스트 결과를 hierarchy로 보여준다.
--version
- Alias: '-v'
- Jest version을 출력한다.
--watch
- 파일이 변경되면 변경된 파일과 관련된 테스트를 다시 실행한다.
--watchAll
- 파일이 변경되면 모튼 테스트를 다시 실행한다.
Jest 설정(Configuring Jest)
jest.config.json 혹은 jest.config.js 파일에서 설정할 수 있습니다.
CLI Options 와 유사한 설정은 생략했습니다. 모든 설정이 궁금하신 분은 링크에서 확인하실 수 있습니다.
automock
- Default: false
- 테스트에서 import한 모든 모듈이 자동으로 mock이 된다.
- 모든 모듈은 API 형식은 유지하면서 내부는 대체 구현된다.
- 임의로 returnValue를 설정하는 등 mock 기능을 사용할 수 있다.
clearMocks
- Default: false
- 테스트마다 모든 mock의 mock.calls와 mock.instances를 초기화한다.
- 각 테스트 전에 'jest.clearAllMocks()'를 호출하는 것과 동일한 효과가 있다.
coverageThreshold
- 적용 범위 결과에 최소 임계값을 설정한다. 임계값을 넘지 못하면 테스트는 실패한다.
-
"coverageThreshold": { "global": { "branches": 50, "functions": 50, "lines": 50, "statements": 50 }, "./src/Queue/": { "branches": 40, "statements": 40 } }
moduleNameMapper
- webpack의 resolve.alias와 유사하다.
testEnviroment
- Default: "node"
- "jsdom"으로 설정하면 DOM API를 사용할 수 있다(ex. document.createElement('div'))
testURL
- default: http://localhost
- jsdom 환경의 URL을 설정한다. location.href 같은 속성에 반영된다.
사용 중인 옵션
{
"clearMocks": true,
"collectCoverage": true,
"verbose": true,
"testEnvironment": "jsdom",
"moduleNameMapper": {
"^@/(.*)$": "<rootDir>/src/$1", // import 시, "@/file"을 하면 "<rootDir>/src/file"을 가져온다.
"^@/lib/(.*)$": "<rootDir>/src/lib/$1" // "@/lib/file" => "<rootDir>/src/lib/file"
}
}
collectCoverage는 테스트가 잘 되고 있는지 확인할 수 있기에 필수로 사용하고 있고, verbose는 테스트 파일을 일일이 열어보지 않아도 테스트 항목을 확인할 수 있게 해주어 역시 필수로 사용하고 있습니다.
testEnvironment는 해당 프로젝트에서 DOM API를 사용하고 있어 설정했고, moduleNameMapper는 필요한 경우 프로젝트에 맞게 설정합니다.
이외에 좋은 설정 방법이 있으면 댓글로 알려주시면 감사하겠습니다.
'Web 개발 > 자바스크립트' 카테고리의 다른 글
| JavaScript | Observer 시리즈 4탄(완) - PerformanceObserver (0) | 2021.07.02 |
|---|---|
| JavaScript | Observer 시리즈 3탄 - IntersectionObserver (0) | 2021.06.25 |
| JavaScript | Observer 시리즈 2탄 - ResizeObserver (0) | 2021.06.18 |
| JavaScript | Observer 시리즈 1탄 - MutationObserver (0) | 2021.06.11 |
| JavaScript | this 키워드 (0) | 2021.06.04 |
- 인증
- ECONNRESET
- jest
- 페이지 특정 위치 link
- node cp -r
- errno 253
- ELIFECYCLE
- node fs
- Webpack Error
- node file package
- sass
- createAction
- rimraf
- file opener preference
- mkdirp
- 스터디
- make-dir
- javascript event
- Storybook Error
- 스토리북 에러
- JavaScript
- 자바스크립트
- fs-extra
- external editor
- 프로그래머스
- node rm -rf
- node mkdir -p
- ModuleParseError: Module parse failed: Unexpected token
- 인가
- 웹팩 에러
